Mac用ブログエディタアプリ「MarsEdit」
前回のアップでは、MarsEditの設定までの方法をアップしました。今回は設定の後の実際にブログをアップするまでの流れまでをしMarsEditまったくの初心者のRickeyが時系列でアップしていきます。
前回の設定については、こちらのアップをご参照下さい▼
ブログを書くためのMacアプリ「MarsEdit」1ヶ月お試し版の設定方法
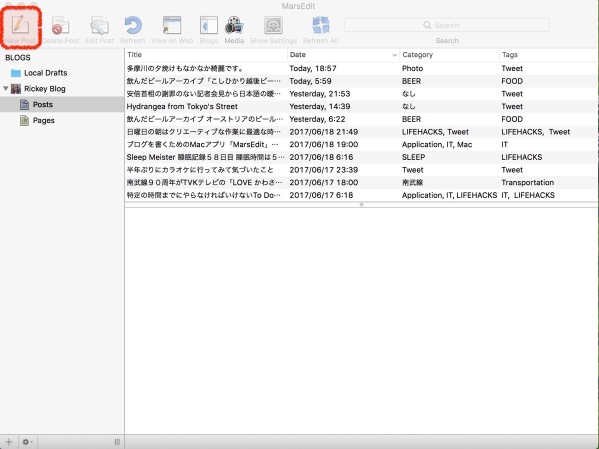
1.アプリを開いてみた

アプリをまず開くと上のような画面が表示されます。今までのブログの記事などが、メールボックスのようの表示されます。「New Post」を押すと、編集画面が現れます。
2.プレビュー画面が横に表示されながら編集出来る

上記ボタンの「New Post」を押すと、編集画面が表示されます。左側は実際の編集画面、右側は並列して、「ライブプレビュー」のページが表示されます。
3.ブログを書き始めてみた

タイトル、タグ、カテゴリーなどを入力。タイトルを入れると、早速ほぼ同時にプレビューの画面が表示さました。これはブロガーの間でとっても便利と評判の機能みたいです。
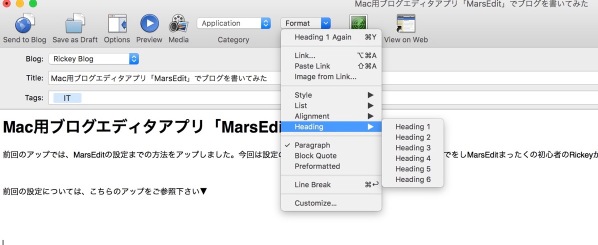
4.文字の調整なども、色々と・・・・

通常のエディターと同様、H1〜H6の選定、引用、色の変更等々対応可能です。
5.写真はドラッグ&ドロップで対応可能

写真はデータをドラッグ&ドロップするだけでアップ可能です。横幅、縦幅等を整えることができます。
6.Send to Blogを押して、内容をWordpressサーバーへ転送

赤い四角の「Send to Blog」を押して、書いた内容をWordpressのサーバーへ転送。この前にフォントの色とか、フォント自体を変えると、ちょっと雰囲気が変わってGoodです。ちなみに、フォントは自分が所有しているユニークなフォントも使用することが出来ました。
7.Wordpressのドラフトからデータを取り出し、最終編集
MarsEditから送られたデータはWordpressアプリの下書きにアップしたデータが入っています。いきなり、「発表」に投稿することも出来ますが、一端MarsEditからアップされたデータを下書きから開いて、最終調整を行います。
ここで、いつものようにFeature Image、タグ付け、アップ時のSNSへのコメント編集等してアップします。
MarsEditですべてが一気に終わるのではなく、出来る所までMarsEditで終わらせて、最後の仕上げをWordpressのアプリで行うイメージです。
WordperssのMacデスクトップアプリを単独で使用するだけですと、よくアプリが固まってしまい、まれにデータが吹っ飛んでしまうので、MarsEditで文字と写真等の挿入までしてしまうと、とても便利です。
以上、MarsEditのアップの方法でした。アプリの値段はけっこう高いので、お試し期間をあと26日あまり楽しんでから決断します!


